Blogger テンプレートのスポンサーシップ情報を削除する方法#
Blogger のデフォルトテンプレートを選択すると、テンプレートの下部に Blogger が提供する技術などのテキストが表示されます。また、背景を選択した場合、ブログのホームページの下にはその背景のテーマ画像の作成者情報も表示されます。作成者に敬意を払うべきですが、これらの情報がホームページに表示されることは少し邪魔です。では、これらの情報を削除する方法はありますか?
ステップ 1:HTML の編集#
Blogger にログインし、テーマの背景をクリックします。

ドロップダウンアイコンをクリックし、次に「HTML の編集」をクリックします。

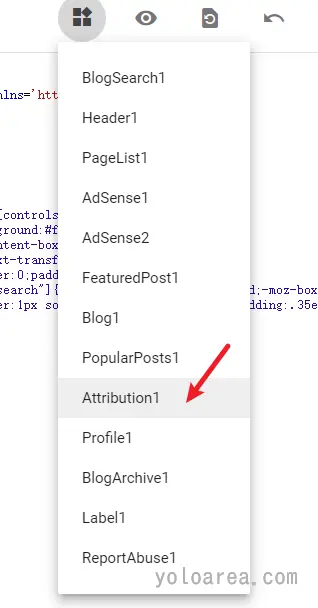
ウィジェットに移動し、「Attribution1」を選択します。

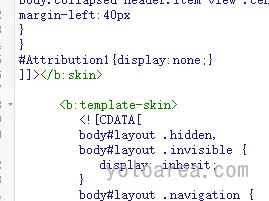
HTML コードの画面で適当な場所をクリックし、次に Ctrl+F でコードを検索します。
]]></b:skin>
このコードを以下のコードに置き換えます。
#Attribution1{display:none;}
]]></b:skin>

その後、右上隅の「保存」をクリックし、ブログページに戻ると、下部のスポンサーシップ情報が非表示になっていることがわかります。
フッターウィジェットの削除#
-
同様にテーマの背景をクリックし、「HTML の編集」をクリックします。
-
右上隅の「ウィジェットに移動」をクリックし、「Attribution1」をクリックします。

-
任意の場所をクリックし、Ctrl+F でコードを検索します。
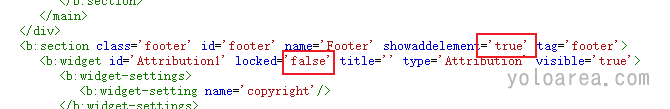
<b:section class='footer' -
コードの「showaddelement」と「locked」の値をそれぞれ true と false に変更します。
<b:section class='footer' id='footer' name='Footer' showaddelement='false' tag='footer'> <b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>
-
右上隅の「保存」をクリックし、画面に戻り、「レイアウト」をクリックすると、フッターにウィジェットを追加するオプションが表示され、任意のコンポーネントを追加することができます。