How to Remove Sponsorship Information from Blogger Templates#
When selecting the default template for Blogger, you may notice that there is text provided by Blogger at the bottom of the template. Additionally, if you choose a background, the theme image creator's information will be displayed below the homepage of your blog. While it is important to respect the creators, having this information on the homepage can be a bit distracting. So, how can you remove this information?
Step 1: Edit HTML#
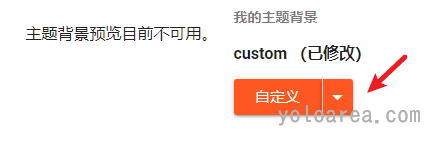
Log in to Blogger and click on "Theme Background"

Click on the dropdown arrow and then click on "Edit HTML"

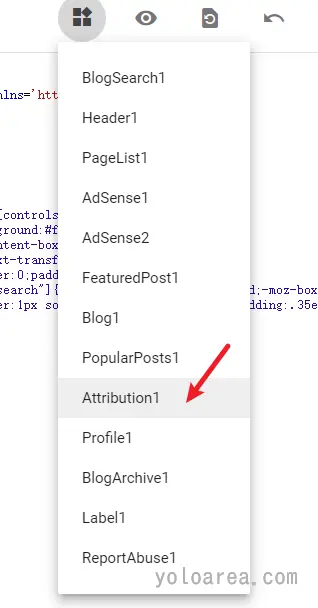
Navigate to the widgets by clicking on "Jump to widget" and select Attribution1

Click anywhere in the HTML code area, then press Ctrl+F to search for the code
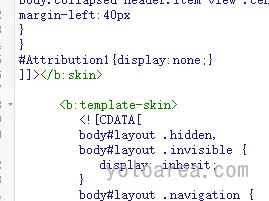
]]></b:skin>
Replace the code with
#Attribution1{display:none;}
]]></b:skin>

Then click on "Save" in the upper right corner. When you return to your blog page, you will notice that the sponsorship information at the bottom has been hidden.
Remove Footer Widget#
-
Similarly, click on "Theme Background" and then click on "Edit HTML"
-
Click on "Jump to widget" in the upper right corner, and select Attribution1

-
Press Ctrl+F to search for the code anywhere
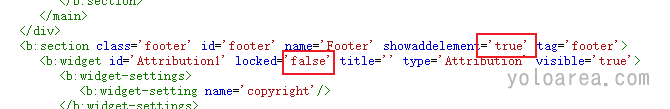
<b:section class='footer' -
Change the values of showaddelement and locked to true and false, respectively, in the code
<b:section class='footer' id='footer' name='Footer' showaddelement='false' tag='footer'> <b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>
-
Click on "Save" in the upper right corner. When you return to the interface, click on "Layout" and you will see the option to add widgets in the footer. You can add any component you want.